Google Formの投稿をSlackに通知する方法
SlackのIncoming WebHooksを作成する
フォーム投稿を通知するSlackにIncoming WebHooksを追加します。
Slack App Directory
https://[チーム名].slack.com/apps
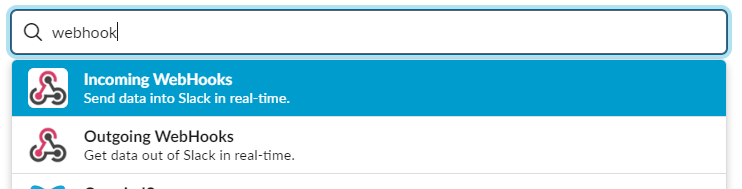
Slack App Directoryに移動して、Incoming WebHooksを検索してください。

Incoming WebHooksを選択したら、Set Upボタンを押してください。

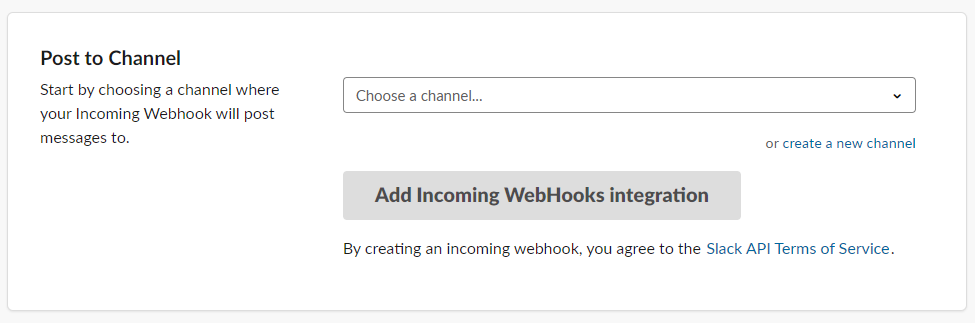
Post to Channelでフォーム投稿を受け取るチャンネルを指定します。

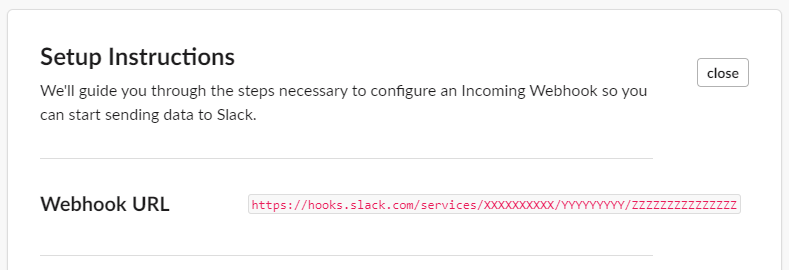
チャンネルを選択したらAdd Incoming WebHooks integrationを押してください。 Googleフォームで利用するWebhook URLが表示されるので、必ずメモに残してください。

対象のチャンネルにIncoming WebHooksが追加されているのを確認して、Slackの準備は完了です。

Googleフォームの投稿をSlackに通知する
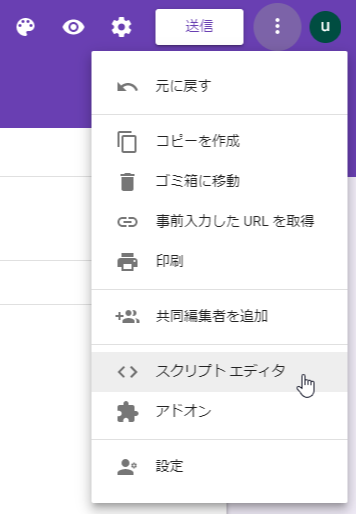
Googleフォーム右上のメニューから「<>スクリプト エディタ」を選択します。

初めてスクリプト エディタを開くと「無題のプロジェクト」で空の関数が書かれたエディタが開きます。

空の関数を消して、下記コードをエディタに貼り付けてください。 その際、Webhook URLを入れるコメント下のURLを先程メモしたWebhook URLに変えてください。
フォーム投稿通知のGoogleAppsScript
function onFormSubmit(event) {
// 投稿者がログインしているGoogleメールアドレスが許可されていれば、表示する
var message = "投稿者: " + event.response.getRespondentEmail() + "\n";
var items = event.response.getItemResponses();
for (var i = 0; i < items.length; i++) {
message += items[i].getItem().getTitle() + ": " + items[i].getResponse() + "\n";
}
UrlFetchApp.fetch(
// Webhook URLを入れる
"https://hooks.slack.com/services/XXX/YYY/ZZZ",
{
"method" : "POST",
"contentType" : "application/json",
"payload" : JSON.stringify({"text": message})
}
);
}
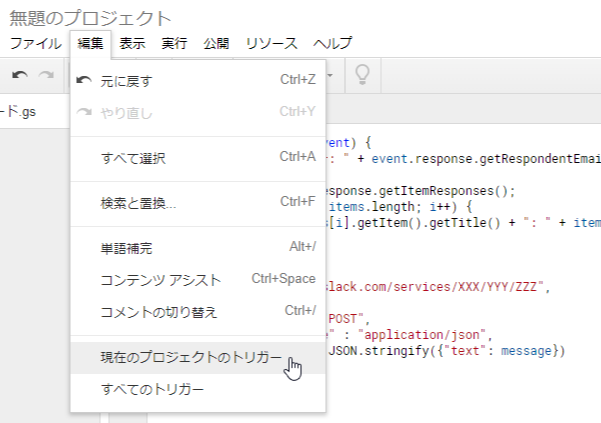
コードを保存して、編集メニューの現在のプロジェクトのトリガーを選択します。

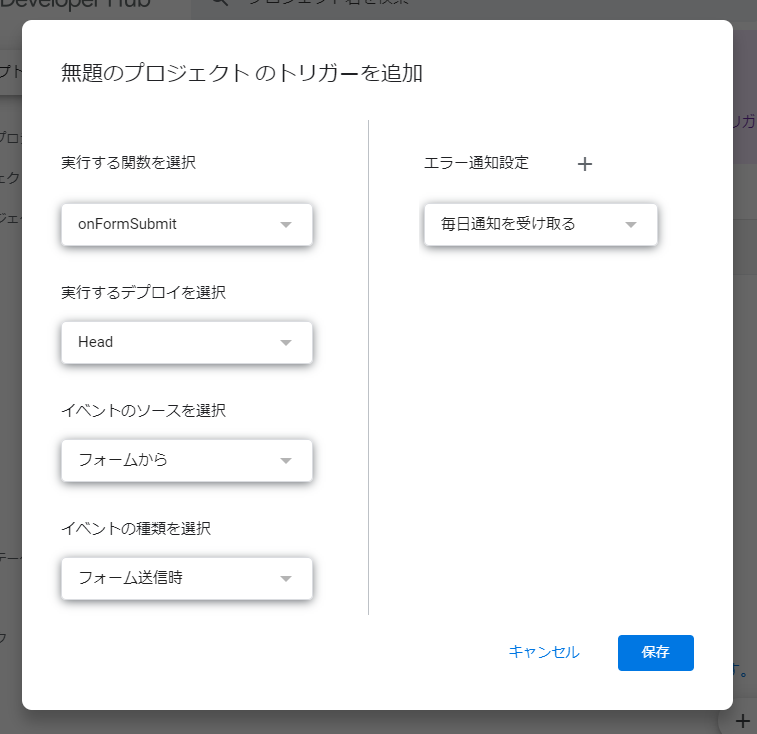
「+トリガーを追加」で、先程作成したonFormSubmit関数を設定します。 イベントの種類を選択でフォーム送信時を選択します。

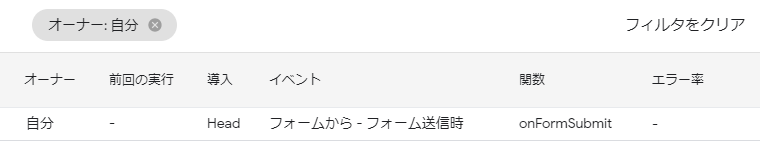
トリガーを保存すると、自身のGoogleアカウント確認等々いくつか認証が入ります。 すべての認証を終えると、現在のプロジェクトのトリガー一覧に追加したトリガーが表示されます。

フォーム投稿通知の確認
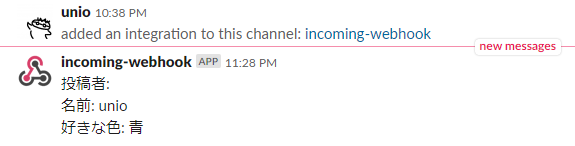
ここまで設定できたら、実際にフォームを投稿してみましょう。 設定に問題がなければ、下記のようにIncoming WebHooksを連携したチャンネルに投稿内容が通知されます。

今回はかなりシンプルな通知機能を紹介しました。 Slackの通知アイコンやメッセージフォーマットはカスタマイズできるので、ぜひ色々試してみてください。