はじめてのSymfony4 + Vue.js
はじめてのwebpackパッケージング
チュートリアル対象バージョン
- PHP 7.2.5
- Symfony 4.1.1 [packagist]
- vue 2.5.16 [npm]
- webpack 3.12.0 [npm]
- @symfony/webpack-encore 0.20.1 [npm]
jsファイルの分離
前回 のチュートリアルでは、CDNのVue.jsを使ってtwigテンプレートにvueコードを直接記述しました。 今回はtwigファイルからvueコードを分離してみましょう。
twigに書いたコードを書き写すため、assets/js/以下にtutorial.jsファイルを作成します。

今回はCDNのVue.jsファイルは利用しないので、 第2回目 でインストールしたvueのimport文を追加します。
3行目は、twigのscriptタグに書いたコードをそのまま貼り付けてください。
assets/js/tutorial.js
import Vue from 'vue/dist/vue.esm.js'
new Vue({
el: '#target-container',
delimiters: ['${', '}'],
data: {
title: 'はじめてのSymfony4 + Vue.js',
message: 'Vue.jsのtwigサンプルです'
}
});
webpack.config.jsの設定
次はwebpack.config.jsの設定を行います。
webpack.config.js
var Encore = require('@symfony/webpack-encore');
Encore
.setOutputPath('public/build/') // アウトプット先パス
.setPublicPath('/build')
.cleanupOutputBeforeBuild() // ビルド前にアプトプット先をクリアする
.addEntry('vueapp', './assets/js/tutorial.js')
;
module.exports = Encore.getWebpackConfig();
addEntryにアウトプット先のファイル名と、tutorial.jsを指定します。 今回は最終的にpublic/build/vueapp.jsへ出力されます。
twigの修正
tutorial.jsにjsコードをすべて移したので、twigテンプレートも修正します。
templates/tutorial/index.html.twig
<!DOCTYPE html>
<html>
<head>
<title>チュートリアル</title>
<script defer src="{{ asset('build/vueapp.js') }}"></script>
</head>
<body>
<div id="target-container">
<h1 v-text="title"></h1>
<input type="text" v-model="message">
<p>${message}</p>
</div>
</body>
</html>
asset関数は、Symfonyのasset設定を元にパスを解決してくれます。 jsファイルのパスを直接指定することもできますが、特段の事情が無い限りはasset関数を利用しましょう。
webpackの実行
最後にwebpackを実行してコードを1つにまとめます。
コンソールコマンド
yarn dev
yarn run v1.9.2
$ encore dev
Running webpack ...
DONE Compiled successfully in 612ms 19:58:48
I 2 files written to public/build
Done in 1.57s.
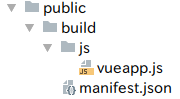
webpackの実行が正常に完了すると、 public/build/vueapp.js と public/build/manifest.json が作成されます。

ビルトインウェブサーバを起動して localhost:8000 にアクセスすると、前回のチュートリアルと同じ状態のページが表示されます。