はじめてのSymfony4 + Vue.js
Symfonyのコントローラ作成
チュートリアル対象バージョン
- PHP 7.2.5
- Symfony 4.1.1 [packagist]
- vue 2.5.16 [npm]
- webpack 3.12.0 [npm]
- @symfony/webpack-encore 0.20.1 [npm]
コントローラの作成
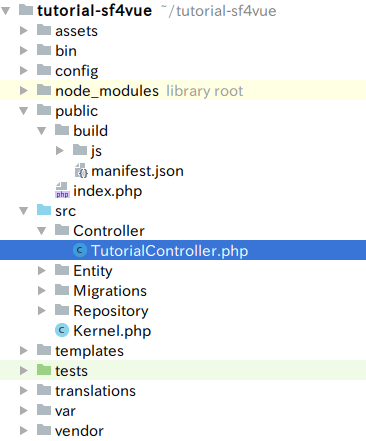
Symfonyではコントローラを作ることで、「ブラウザでURLを叩くとページが開く」という基本的なWebサイトを構築できます。 まずはsrc/Controller/配下にTutorialController.phpを作成して、コントローラを記述します。

src/Controller/TutorialController.php
<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
/**
* @Route("/tutorial")
*/
class TutorialController extends Controller
{
/**
* @Route("/index", name="tutorial_index", methods="GET")
*/
public function index(): Response
{
$html = <<<HTML
<!DOCTYPE html>
<html>
<head><title>チュートリアル</title></head>
<body>はじめてのSymfony4 + Vue.js</body>
</html>
HTML;
return new Response($html);
}
}
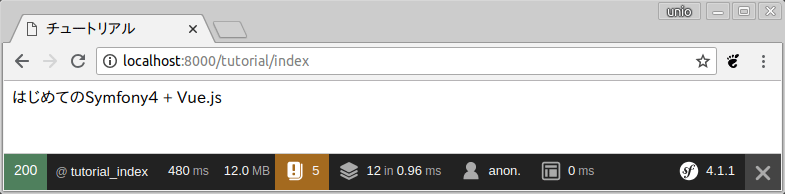
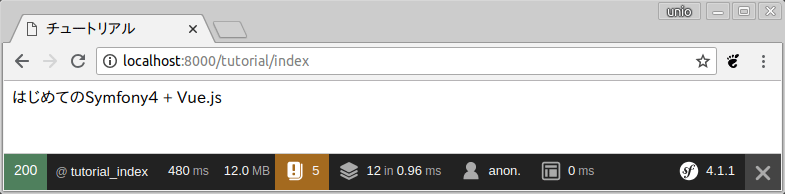
TutorialControllerを用意したら、ビルトインウェブサーバで実際にページを確認してみましょう。 ビルトインウェブサーバはbin/consoleの server:startで起動して、http://localhost:8000/tutorial/indexでアクセスできます。 停止する場合はserver:stopを実行してください。
HTTPリクエストを受けつけてサイトを表示するためにはウェブサーバが必要です。 ApacheやNginxなど様々なウェブサーバがありますが、開発時にすべてを用意して構築するのは中々の手間です。 PHPには標準で、追加のインストールや複雑な設定なしで使えるシンプルなウェブサーバが実装されており、 ビルトインウェブサーバと呼ばれています。 ビルトインウェブサーバを使えばHTTP経由でPHPを実行することができます。 あくまでも必要最低限のサーバ機能なので、開発用として利用しましょう。
コンソールコマンド
bin/console server:start
[OK] Server listening on http://127.0.0.1:8000

Symfonyではルート設定を行うことでWebページに対応するURLが決まります。 ルート設定は@Routeアノテーションを利用する方法と、config/routes.yamlに記述する方法の2パターンがあります。
@Routeアノテーションを使う方法
/**
* @Route("/tutorial")
*/
class TutorialController extends Controller
{
/**
* @Route("/index", name="tutorial_index", methods="GET")
*/
public function index(): Response
クラスとメソッドの両方にアノテーションを設定するとURLが階層構造になります。 クラスは"/tutorial"でコントローラは"/index"なので、 /turorial/indexでアクセスするとindexメソッドが発火します。 またname="tutorial_index"やmethods="GET"のように、URLパス以外のプロパティも設定できます。
| プロパティ | 説明 |
|---|---|
| name | ルート名。twigやRouterURLを生成するときの参照名として使える。 |
| methods | 受け付けることのできるHTTPメソッドの種類。 |
ページの下部にあるツールバーは、Symfonyのプロファイラ機能です。 Symfonyプロファイラは非常に強力で、パフォーマンスからDoctrineのSQL実行ログなど、デバッグに必要な情報を確認できます。 非常に多くの情報を確認することができるので、本番環境での利用は避けましょう。

ツールバーを表示させたくない場合は、config/packages/dev/web_profiler.yamlのtoolbar設定をfalseにします。
config/packages/dev/web_profiler.yaml
web_profiler:
toolbar: false
intercept_redirects: false
framework:
profiler: { only_exceptions: false }
Symfony4はデフォルトでDotenvがバンドルされており、 実行環境に応じてDBの接続設定やプロファイラ設定を切り替えることができます。 実行環境の設定は.envファイルのAPP_ENVで行います。
.env
# This file is a "template" of which env vars need to be defined for your application
# Copy this file to .env file for development, create environment variables when deploying to production
# https://symfony.com/doc/current/best_practices/configuration.html#infrastructure-related-configuration
###> symfony/framework-bundle ###
APP_ENV=dev
...
.envファイルは環境依存かつ機微情報(DBのパスワードなど)が含まれるため、デフォルトでgitignoreされています。 代わりにテンプレートとなる.env.distが用意されており、 composer install時にテンプレートを元にした.envファイルが作成されます。
twigテンプレートの利用
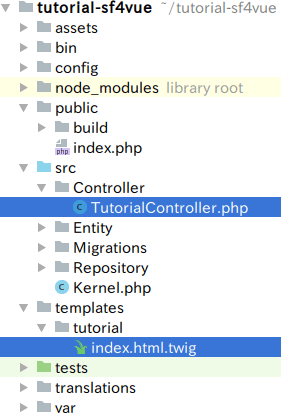
Controllerに直接HTMLを書いても間違いではありませんが、PHPコードの見通しも悪く運用も大変になるので、大抵はテンプレートを導入して開発を行います。 Symfony4ではtwigと呼ばれるテンプレートエンジンが推奨されているので、さっそく利用してみましょう。 templates/tutorial/配下にindex.html.twigファイルを作成します。

templates/tutorial/index.html.twig
<!DOCTYPE html>
<html>
<head><title>チュートリアル</title></head>
<body>はじめてのSymfony4 + Vue.js</body>
</html>
次はTutorialControllerを少し修正します。 @Templateアノテーションの追加と、returnをResponseからarrayに変更します。
src/Controller/TutorialController.php
<?php
namespace App\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\Routing\Annotation\Route;
/**
* @Route("/tutorial")
*/
class TutorialController extends Controller
{
/**
* @Route("/index", name="tutorial_index", methods="GET")
* @Template
*/
public function index(): array
{
return [];
}
}
このようにテンプレートを利用すると、コントローラとHTMLを分離して開発できるのでコードの見通しがよくなります。 http://localhost:8000/tutorial/index にアクセスすると、先程と同じページが表示されます。

@Template を引数無しで利用すると、クラスの名前空間と関数名に対応するtwigファイルを利用します。 今回は App\Controller\TutorialController の index()関数 なので、 templates/tutorial/index.html.twig が自動で適用されます。 また、下記コードのようにtwigファイルを指定することもできます。
@Template("tutorial/index.html.twig")
@Template は非常に便利ですが、各関数で1つのテンプレートしか設定できません。 テンプレートを複数出し分けたい場合や、そもそもアノテーションを利用しない場合は、下記のようにしてtwigテンプレートを呼び出すことができます。
<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Routing\Annotation\Route;
/**
* @Route("/tutorial")
*/
class TutorialController extends Controller
{
/**
* @Route("/index", name="tutorial_index", methods="GET")
*/
public function index(): Response
{
return $this->render('tutorial/index.html.twig');
}
}
次のチュートリアルでは、Vue.jsを使った簡単なページを作成します。