はじめてのSymfony4 + Vue.js
Vue.jsことはじめ
チュートリアル対象バージョン
- PHP 7.2.5
- Symfony 4.1.1 [packagist]
- vue 2.5.16 [npm]
- webpack 3.12.0 [npm]
- @symfony/webpack-encore 0.20.1 [npm]
Vue.jsとは
Vue.jsはプログレッシブフレームワーク思想のUIフレームワークです。 プログレッシブフレームワークとは、Vueの生みの親であるEvan You氏が提唱する概念で、 ざっくり言うと「状況に応じて柔軟に拡張できるフレームワーク」という感じでしょうか。 Evan氏は「アプリの複雑性とフレームワークの複雑性」という言葉で説明していますが、作るものに応じて使う道具も最適になっているのがベストです。 小さなアプリを作るだけなのにフレームワークのルールが複雑過ぎて疲弊する、逆にフレームワークが簡素すぎて複雑なアプリに対応できない、など、 フレームワークの制約によって作るものに制限がかかってしまうと本末転倒です。
Vueの基本的なルールはイージーなので、学習コストが低く小さなアプリであればすぐに作ることができます。 一方、大規模アプリでもコンポーネントの利用やFluxライブラリの導入、Nuxt.jsなどのアプリケーションフレームワークの導入など様々な拡張が可能です。
はじめてのVue
第2回目のチュートリアルでvueパッケージをインストールしましたが、 まずはCDN経由で配布されているjsでVueのイージーさを実感してみましょう。前回作成したindex.html.twigにVue.jsを追加します。
templates/tutorial/index.html.twig
<!DOCTYPE html>
<html>
<head>
<title>チュートリアル</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id="target-container">
<h1 v-text="title"></h1>
<input type="text" v-model="message">
<p>${message}</p>
</div>
<script>
'use strict';
(function () {
new Vue({
el: '#target-container',
delimiters: ['${', '}'],
data: {
title: 'はじめてのSymfony4 + Vue.js',
message: 'Vue.jsのtwigサンプルです'
}
});
})();
</script>
</body>
</html>
CDN配布のVue.jsは「開発用」と「本番用」の2つのバージョンが存在します。 今回のサンプルはエラーを確認しやすいように開発用を読み込んでいますが、本番環境では以下のスクリプトを設定してください。
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.min.js"></script>
まずはVueオブジェクトから見ていきましょう。elは、Vueのレンダリングを行うDOMエレメントを指定します。 今回はtarget-containerを指定しているので、Vueの影響範囲はtarget-containerのdiv内に限られます。
el: '#target-container',
twigとVueは同じテンプレート構文{{ }}を持つため、 delimitersでVueのテンプレート構文を${ }に変更しています。
delimiters: ['${', '}'],
data はVueモデルのコアとなる部分です。DOMとこのdataがバインドされることにより、リアクティブなWebページを作成することができます。
data: {
title: 'はじめてのSymfony4 + Vue.js',
message: 'Vue.jsのtwigサンプルです'
}
次はHTML部分を見ていきましょう。 v-text はVueのバインド構文です。 v-textで指定したtitleがh1のテキストとして設定されます。
<h1 v-text="title"></h1>
v-model も同じくVueのバインド構文で、双方向バインディングが可能になります。 今回はテキストボックスなので、文字入力とmessageが互いに結びつきます。
<input type="text" v-model="message">
最後はテンプレート構文でmessageを直接設定します。 delimiters でテンプレート構文を変更しているので注意してください。
<p>${message}</p>
Vueを動かしてみよう
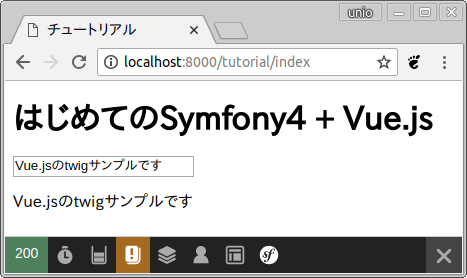
ビルトインウェブサーバを起動して、 http://localhost:8000/tutorial/index にアクセスしてみましょう。
bin/console server:start
[OK] Server listening on http://127.0.0.1:8000
テキストフォームの文字列を変更すると、messageも連動して書き換わります。

次回は、Webpack Encoreを利用した場合の開発について解説します。